How HTMX is Revolutionizing Web Development — Interview with Carson Gross
Note from Jeremy: We recently released FastHTML, which endeavors to reinvent how web applications are built. It’s heavily based on the work of Carson Gross, so I interviewed him. It was one of the most fascinating interviews I’ve ever done. I truely believe Carson is a genius, and that his HTMX project is a work of genius. I put it to him that HTMX was “discovered, not invented”—i.e that he has unearthed in it something deeper within the hypermedia system itself; Carson agreed with that view. I strongly recommend watching the video rather than just reading this post; in fact, this post is a bit of an experiment – for the first time we’ve contracted an external writer to summarise a video for us. They did a fantastic job, but the post is not a substitute for the video itself.
HTMX is an emerging technology in web development that promises to simplify web development. It is a library that extends HTML to provide powerful capabilities without the complexity of traditional JavaScript frameworks.
To learn more about this technology, we recently sat down with Carson Gross, the creator of HTMX, to discuss how it’s changing the web and why experienced developers should take notice. Watch the full interview or keep reading for a summary of some of the highlights from Carson.
Understanding HTMX: Back to the Basics
To truly appreciate HTMX, we need to revisit the fundamentals of web technologies. As Carson points out:
“There’s a whole generation of competent full-time coders who are unfamiliar with any of the basic concepts of the web because they program at a totally different level of abstraction.”
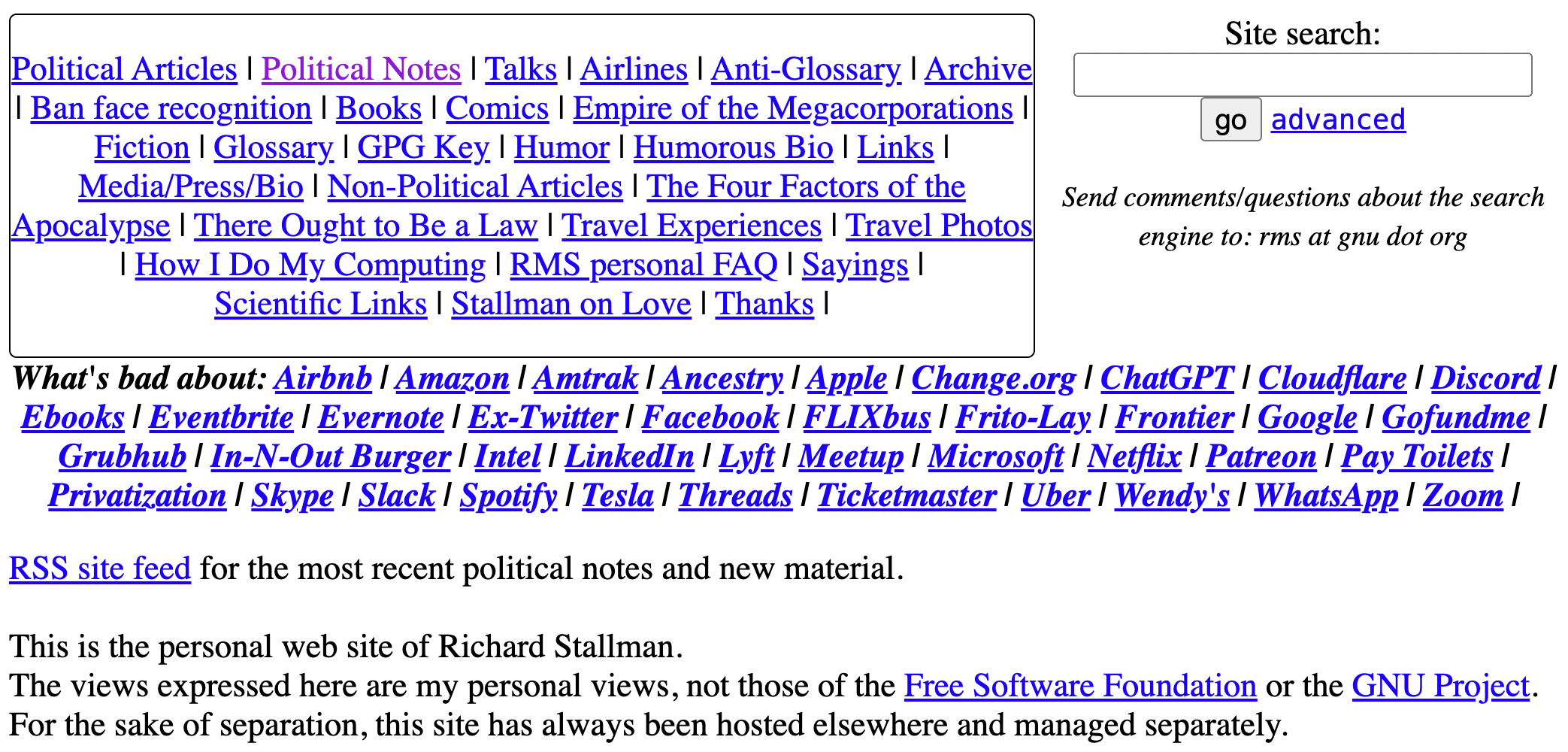
Let’s begin by examining a classic Web 1.0 page. Take Richard Stallman’s website as an example. At first glance, it might seem outdated, but it embodies the core principles of how the web was designed to work.

Carson explains, “This is very much an old-school web page, and there’s always been this tension on the web: Is the web about documents, or is it about something more than documents? And if so, how much more?”
The page shows the only interactive affordances available in HTML:
- Links (Anchor Tags): These are the underlined, clickable text elements. When inspected, you’ll see the crucial ‘href’ attribute, which specifies the URL to be loaded when clicked.
- Forms: These allow users to input data and submit it to the server.
When a link is clicked, or a form is submitted, the browser (a hypermedia client) issues an HTTP request (GET for links, POST/GET for forms) and loads the response into the browser, replacing the whole page.
The Constraints of Traditional Web Browsers
While examining these basic web concepts, Carson identified four key constraints in traditional web browsers:
- Limited Interactive Elements: Only anchor tags and forms can generate requests
- Restricted HTTP Methods: Anchor tags are limited to GET requests, while forms can only use GET or POST
- Limited Interaction Triggers: Only clicking a link or submitting a form can cause a request
- Full Page Refresh: The browser can only replace the entire web page with the server’s response
HTMX was born from a simple yet powerful idea: What if we could remove these constraints? By adding a single script tag to your HTML, HTMX removes them entirely, allowing developers to create more dynamic and interactive web applications while still leveraging the simplicity and power of HTML. You can think of HTMX as a polyfill, except that the browser capabilities it polyfills haven’t been released yet…
The Philosophy Behind HTMX
HTMX is rooted in a philosophy that values simplicity, backward compatibility, and learning from the past. HTMX is designed to “rhyme with” or enhance existing technologies, rather than trying to replace them altogether. This philosophy has led to HTMX having a high “power-to-weight ratio,” as Carson puts it. By building on existing concepts like CSS selectors, DOM APIs, and events, HTMX provides powerful functionality without reinventing the wheel.
For example, while HTMX aims to reduce the need for custom JavaScript, it doesn’t entirely eliminate the need for JavaScript. Instead, it changes the role that JavaScript plays in web development, allowing for simpler code. Carson explains:
“I say HTMX is pro-JavaScript because it takes the pressure off of JavaScript to be the entire infrastructure for your web app. Instead, it can be used in situations where it can add a lot of value.”
This approach allows developers to use JavaScript more strategically, focusing on areas where it truly adds value rather than using it as the default solution for building all interactivity.
Another core principle behind HTMX is the idea of “view-source extremism.” The source code is always readily available. This allows users to easily inspect and understand the code behind web pages like you used to be able to do in the past.
“One of the reasons the early web was so great was that you could easily right-click and view the source to see what was going on,” says Carson. HTMX is bringing that back. This approach not only aids in learning and debugging but also promotes a more open and accessible web.
The Key Features of HTMX
HTMX entirely removes the four constraints listed earlier:
- Extended Interaction Possibilities: HTMX allows any element, not just links and forms, to trigger HTTP requests. This is achieved through attributes like ‘hx-get’, ‘hx-post’, ‘hx-put’, etc.
- Partial Page Updates: Instead of always refreshing the entire page, HTMX allows you to update specific parts of your page, controlled by the ‘hx-target’ attribute.
- Event-Driven Requests: HTMX can respond to a variety of events, not just clicks, including custom ones. The ‘hx-trigger’ attribute defines what event triggers the request.
- Full HTTP support: HTMX supports all HTTP verbs, rather than just GET and POST.
The Benefits of HTMX
There are several benefits of HTMX that make it such a valuable tool for web development, including its simplicity and flexibility.
- Simplicity and Readability: One of HTMX’s most significant advantages is its simplicity. It allows developers to create dynamic, interactive web applications using familiar HTML syntax, which results in code that’s easier to read, understand, and maintain. HTMX can also simplify complex UI interactions, making them more maintainable and easier to implement.
- Reduced JavaScript Dependency: While HTMX doesn’t eliminate the need for JavaScript entirely, it significantly reduces the amount of custom JavaScript required for many common web application features. It can integrate seamlessly with other JavaScript libraries to provide rich, interactive features without requiring extensive custom JavaScript code. This can lead to smaller, faster-loading applications.
- Progressive Enhancement: HTMX embraces the principle of progressive enhancement. Applications built with HTMX can often maintain most of their function, even if JavaScript is disabled, improving accessibility and robustness.
- Server-Side Flexibility: Because HTMX works by extending HTML, it’s largely agnostic to server-side technologies. You can leverage HTMX in your front end whether you’re using Python, Ruby, Java, or any other server-side language.
HTMX in the Context of Modern Web Development
It’s important to note that HTMX isn’t positioning itself as a replacement for all JavaScript frameworks or libraries. Instead, it offers a different approach that can be particularly beneficial for certain types of applications.
Carson emphasizes, “HTMX consists of attributes that you put into your HTML because that’s how HTML has worked. You use attributes to specify network interaction behavior.” This approach aligns closely with the original design principles of the web, making it feel natural for developers who are comfortable with HTML and HTTP.
Moreover, HTMX can coexist with other JavaScript libraries and frameworks. It’s not an all-or-nothing proposition, allowing developers to gradually adopt it in existing projects or use it alongside other tools where appropriate.
Challenges and Cons of HTMX
Despite its benefits, HTMX faces challenges in gaining widespread adoption. This is particularly due to the human nature to stick to what is established and be resistant to change. HTMX is an industry disruptor, so it is unsurprising that there is resistance.
To address these reactions, Carson emphasizes the importance of effective communication. He often finds success in using humor and memes to convey complex ideas in an accessible way.
It is also important to remember that HTMX is not designed to do everything. It is complementary to other systems. Its primary purpose is to eliminate constraints and work in harmony with other solutions.
The Future of Web Development with HTMX
Looking to the future, Carson sees potential for HTMX’s ideas to be integrated more deeply into web standards and has seen a growing interest from browser developers.
While full integration into browsers may be a long-term goal, Carson focuses on maintaining HTMX’s stability and integrating with new browser technologies as they emerge.
Complementary Projects: Idiomorph and Hyperscript
In addition to HTMX, Carson has developed complementary projects that further enhance the capabilities of hypermedia-driven applications.
- Idiomorph is a DOM morphing algorithm that improves upon existing solutions. It allows for more efficient updates to the DOM when new content is loaded.
- Hyperscript is a scripting language alternative to JavaScript, inspired by HyperTalk. It offers a more English-like syntax and features such as async transparency, making it easier to write and read interactive behaviors.
Key Takeaways: The Impact of HTMX on Web Development
HTMX represents a shift in how we approach web development. It emphasizes the power of hypermedia and server-side rendering while still providing rich, interactive experiences. By removing long-standing constraints on HTML and embracing the original principles of the web, HTMX offers a compelling alternative or complement to complex JavaScript frameworks.
As Carson puts it, “HTMX isn’t trying to do everything. It’s there to work with JavaScript and whatever else it needs to work with.” This flexibility and interoperability make HTMX a valuable tool in any web developer’s toolkit.
Whether HTMX becomes a mainstream technology or remains a niche tool, its principles and approach offer valuable lessons for the future of web development. By questioning established practices and looking to the past for inspiration, we can create simpler, more maintainable, and more accessible web applications.
As we continue to push the boundaries of what’s possible on the web, tools like HTMX remind us of the importance of simplicity, interoperability, and the core principles that made the web great in the first place. For developers looking to streamline their workflow and create more efficient, hypermedia-driven applications, HTMX is certainly worth exploring.
This article just covered a few points from the full interview – watch the whole thing here.